Overview
The #iteachmsu Commons provides an educator-driven space for sharing teaching resources, connecting across educator networks, and growing teaching practice.
Title: User Experience Researcher
Tools: Google Docs, Google Sheets, Invision, Draw.io, Timer, Pencil, Paper
Time Frame: May 2018 - Spring 2020 (End because of Pandemic)
Responsibilities: Facilitate prototype tests, present our findings to the web development team, create prototypes based on research, and create a system for further digital research.
Spring 2019: I took my education abroad to Milan, Italy and did not work on the team during that time. I resumed Fall of 2019.
Prototype Tests
The goal of the prototype tests were to gather feedback from our users to make change on the website. Throughout the 4 month of facilitating these tests, we were able to conduct 4 large group sessions with 20+ participants and 5 small group sessions with 5+ participants. ur user group contained many professors, but also faculty throughout the university who were invested in the creation of ITeachMsu. We also facilitated a test at the College of Education Technology Conference (COETC) at Michigan State University.
A video of one of our larger group prototype tests. This video only shows one table, but there was 2 other tables of 5 participants each.
Missions
We split the missions up between Analog (off the website) and Digital (on the website). We did this to keep our users engaged for the whole hour testing process. We wanted to see how our users reacted to the information architecture on and off the website. We liked this structure because it was short enough to allow more discussion and specific enough that we got detailed feedback.
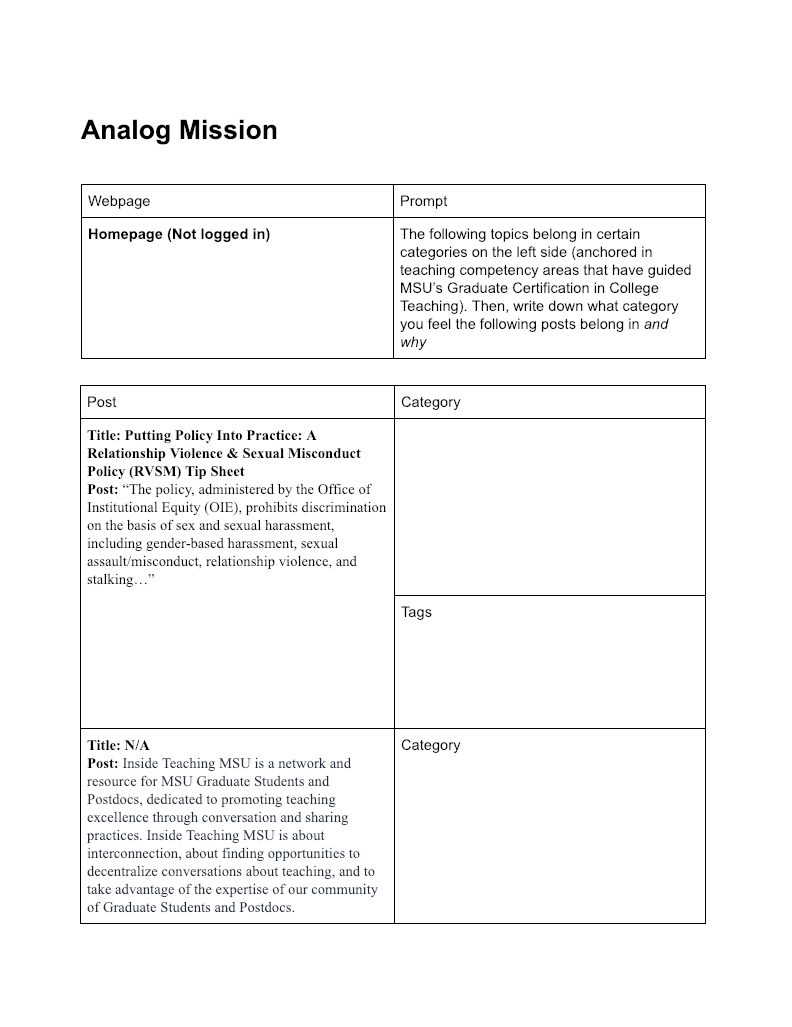
Examples of Analog Missions
Example of analog mission from large group tests
Example of analog mission from COETC
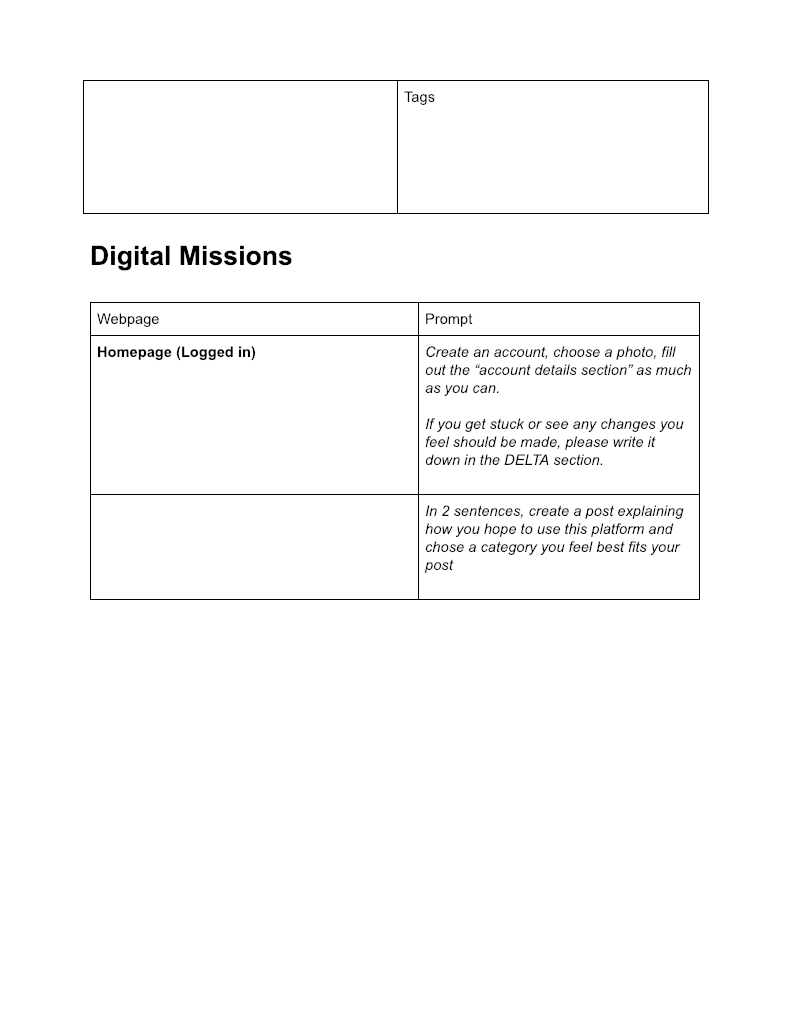
Examples of Digital Missions
Example of digital mission from large group tests
Example of digital mission from COETC
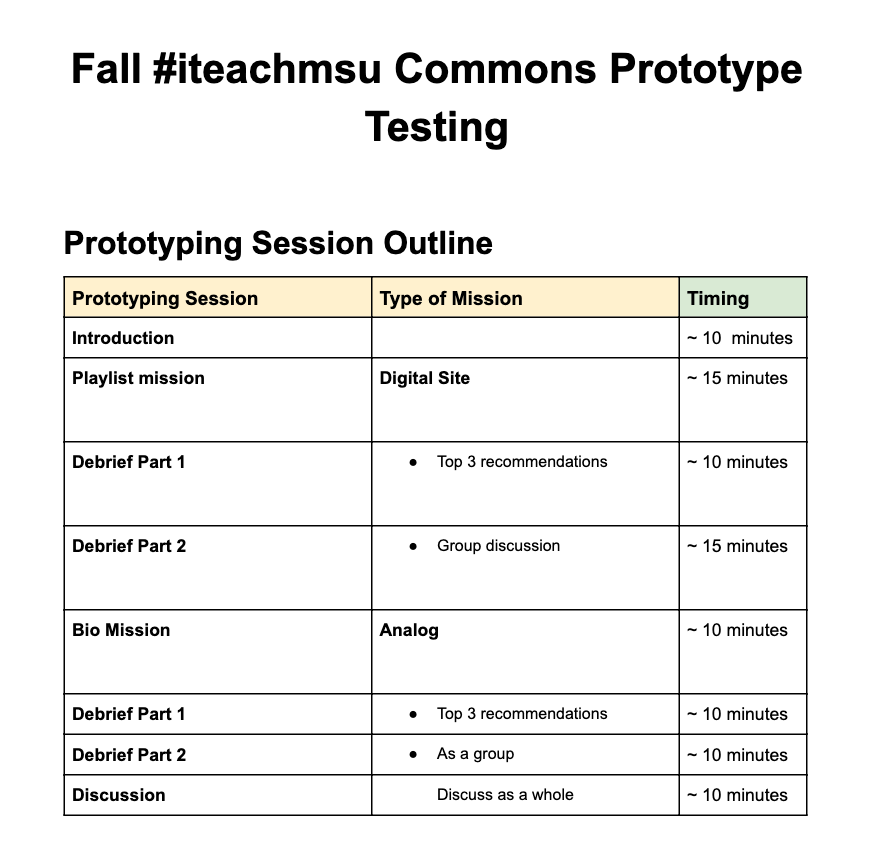
Structure
We planned our tests so allocate the majority of time for feedback and exploration. You can see in the photo below, the guide had approximate (~) amount of time each section of the test would take.
Larger group session timing
When the team and I facilitated our prototype test at the COETC, we decided it would be best to create separate tables with different missions to get the attendees moving after sitting and listening to key notes. We used markers and stickers and all different prototype tools to make this fun and engaging. In the photo below, you can see how we planned our test by table.
COETC Planning
Data Collection
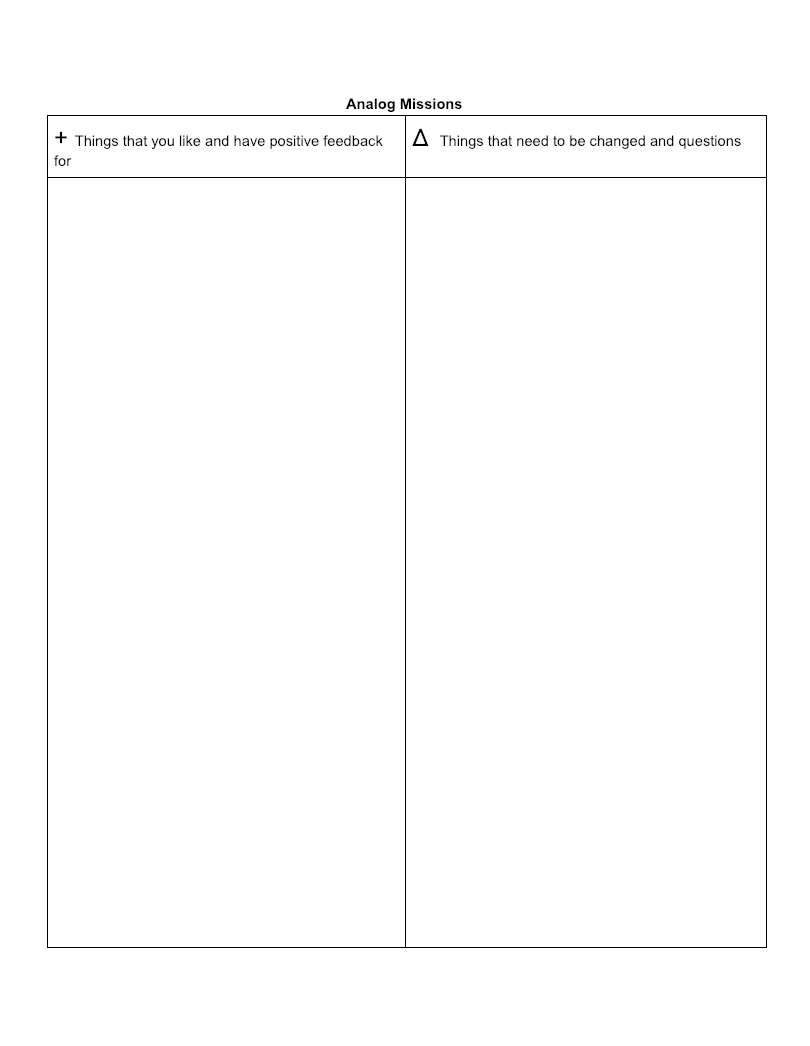
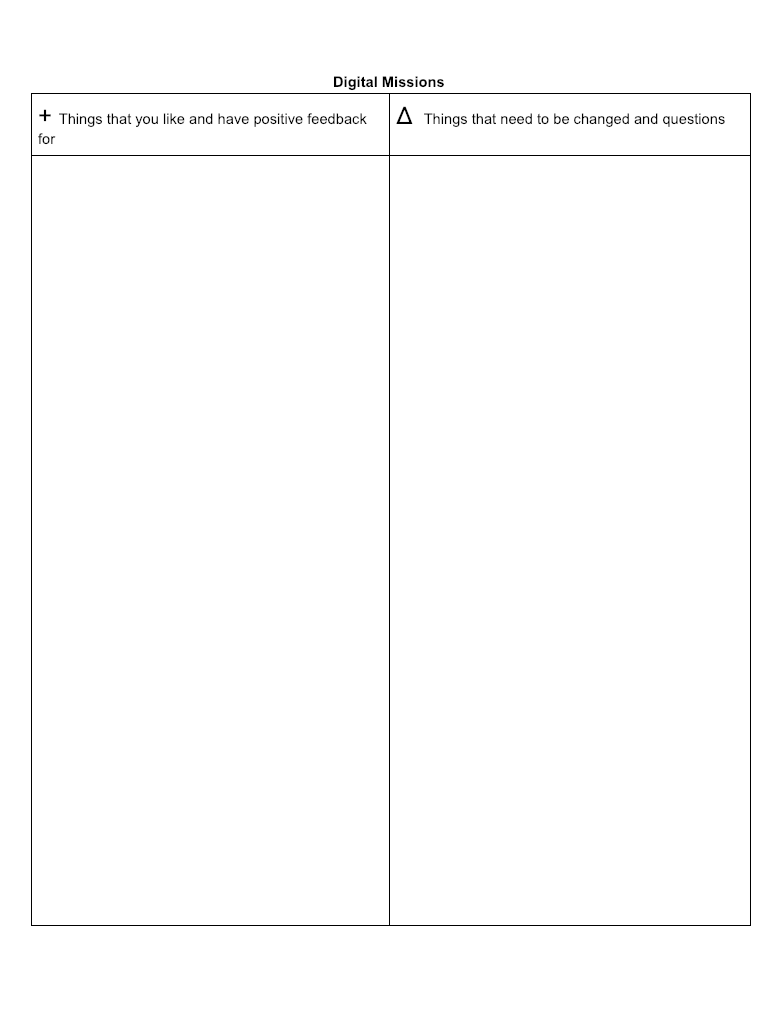
The feedback structure we use is “plus” and “delta.”
The “pluses” are things the users liked about the site and had a positive experience with, while the “deltas” is where we encourage our users to give us feedback on suggestions or changes, or mention any difficulties on the site. Delta is a Greek letter that stands for growth, which is exactly what we want out of our feedback. Many users are hesitant to critique us, so we allow them to mention things that they like about the site in the plus section and give us suggestions in the delta.
For our larger group sessions, We had our users write down pluses and deltas, and then in small groups they would write one or two major recommendations for the website on a post-it note.
Research Synthesis
The goal of the research synthesis was not only to collect the data in a strategic and digestible way, but also to make user recommendations into actionable changes for the development team.
First Iteration
Method: Affinity Diagramming
Issue: Personal Bias
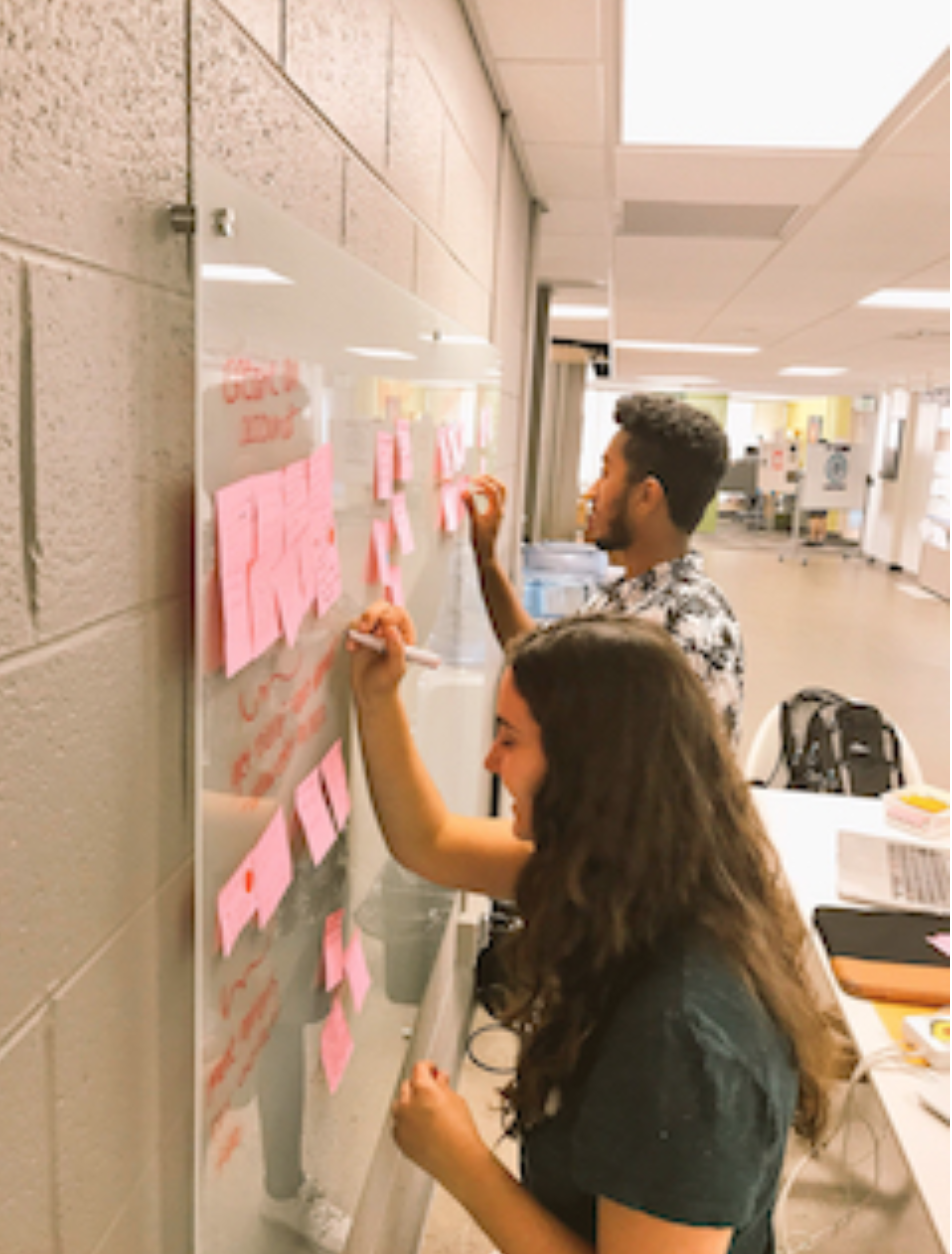
Me (Elizabeth Marks) affinity diagramming
A collection of post-its organized in an affinity diagram and sectioned by theme
First iteration of feedback
Second Iteration
Method: Frequency
Issue: Too much data at once
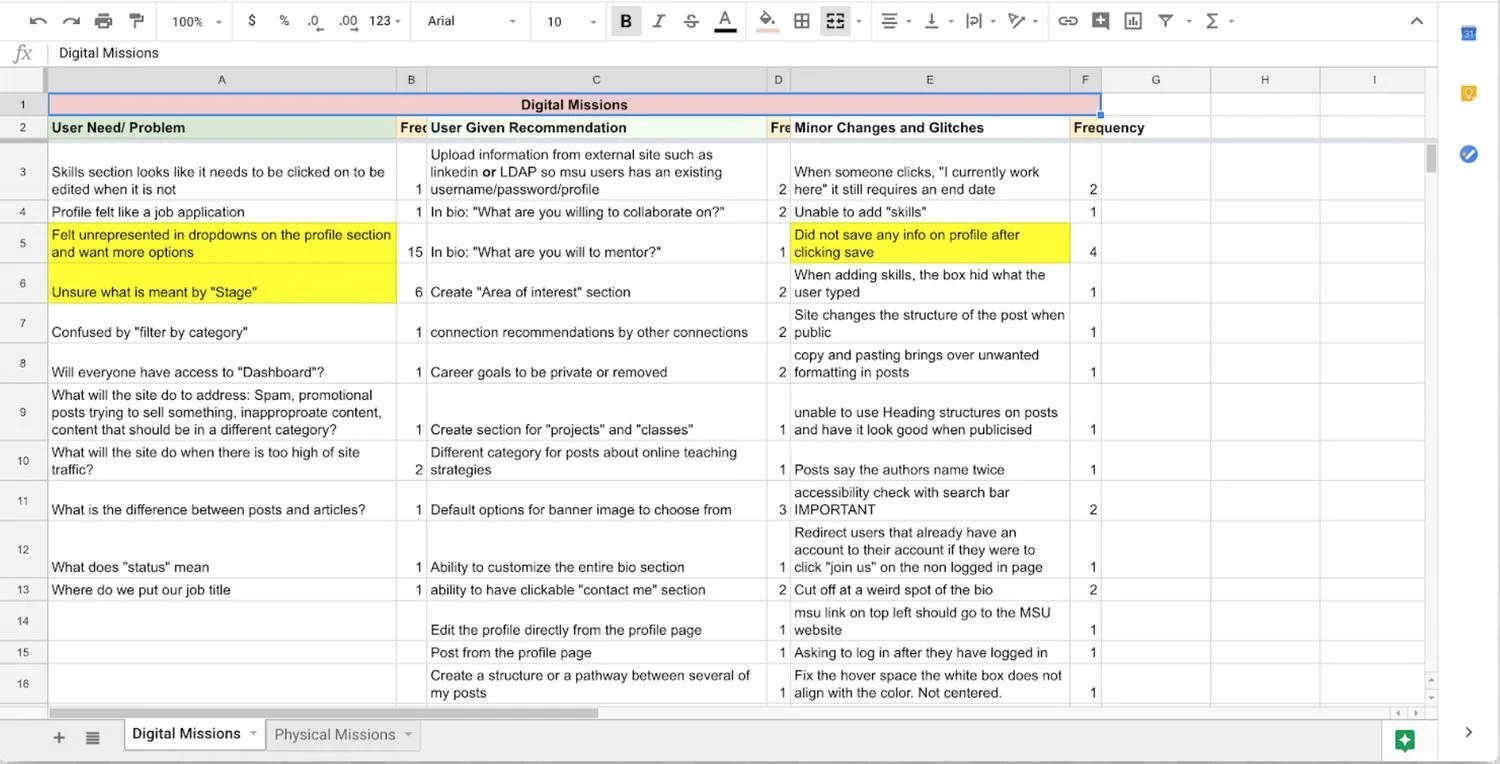
Frequency tracked with tallies on a white board
Recommendations for developer iteration 2
Third Iteration
Method: Frequency and Prioritization
Issue: Not sustainable
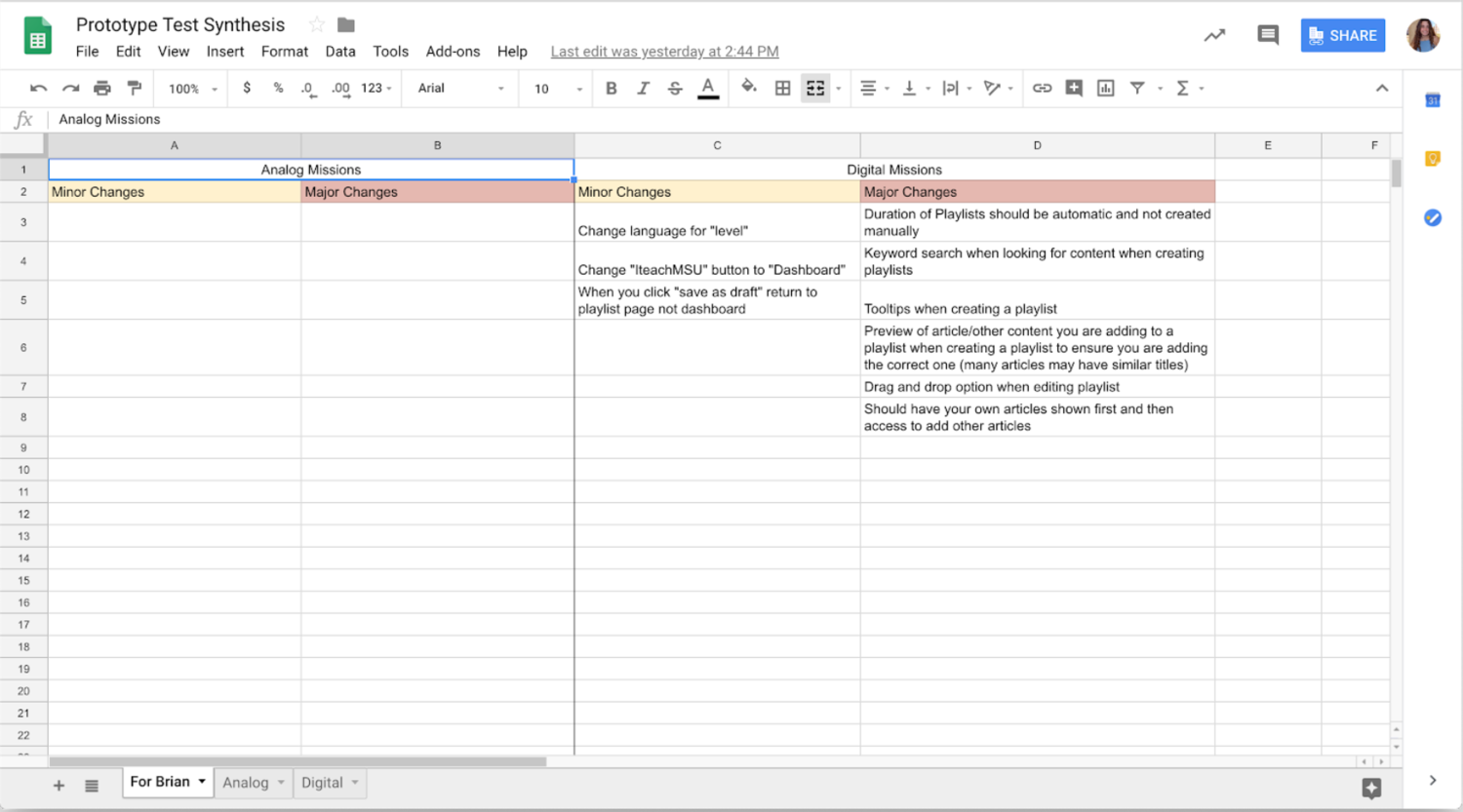
Third iteration for feedback
Creation of Backlog
Goal: To make it easy to virtually test
Tool: Hot Jar and Team critiques
We wanted to make it easy for the development team to find who reported the issue to ask questions, understand how urgent the issue was, and give them space to make their own comments as well.
Prototype Design
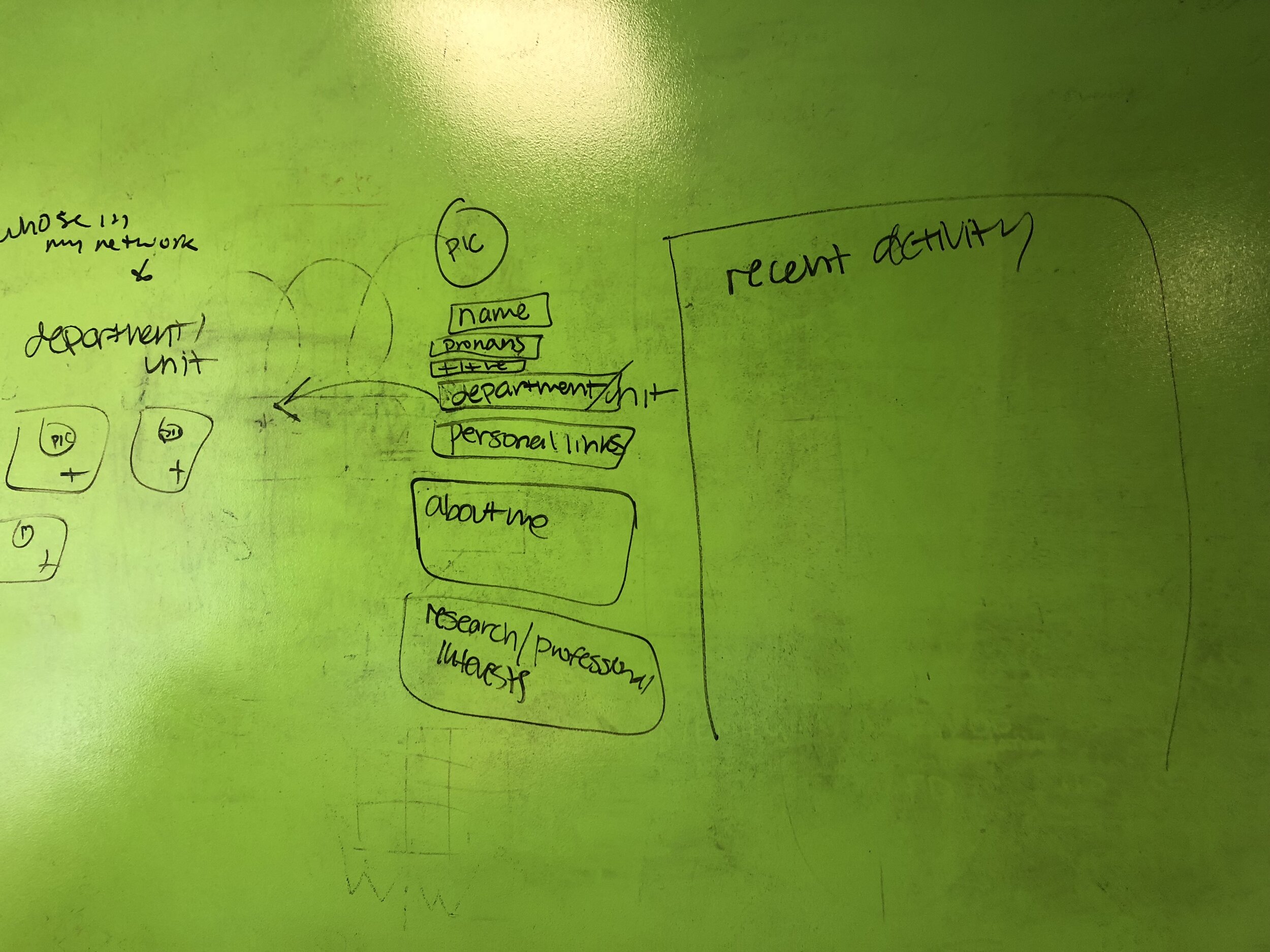
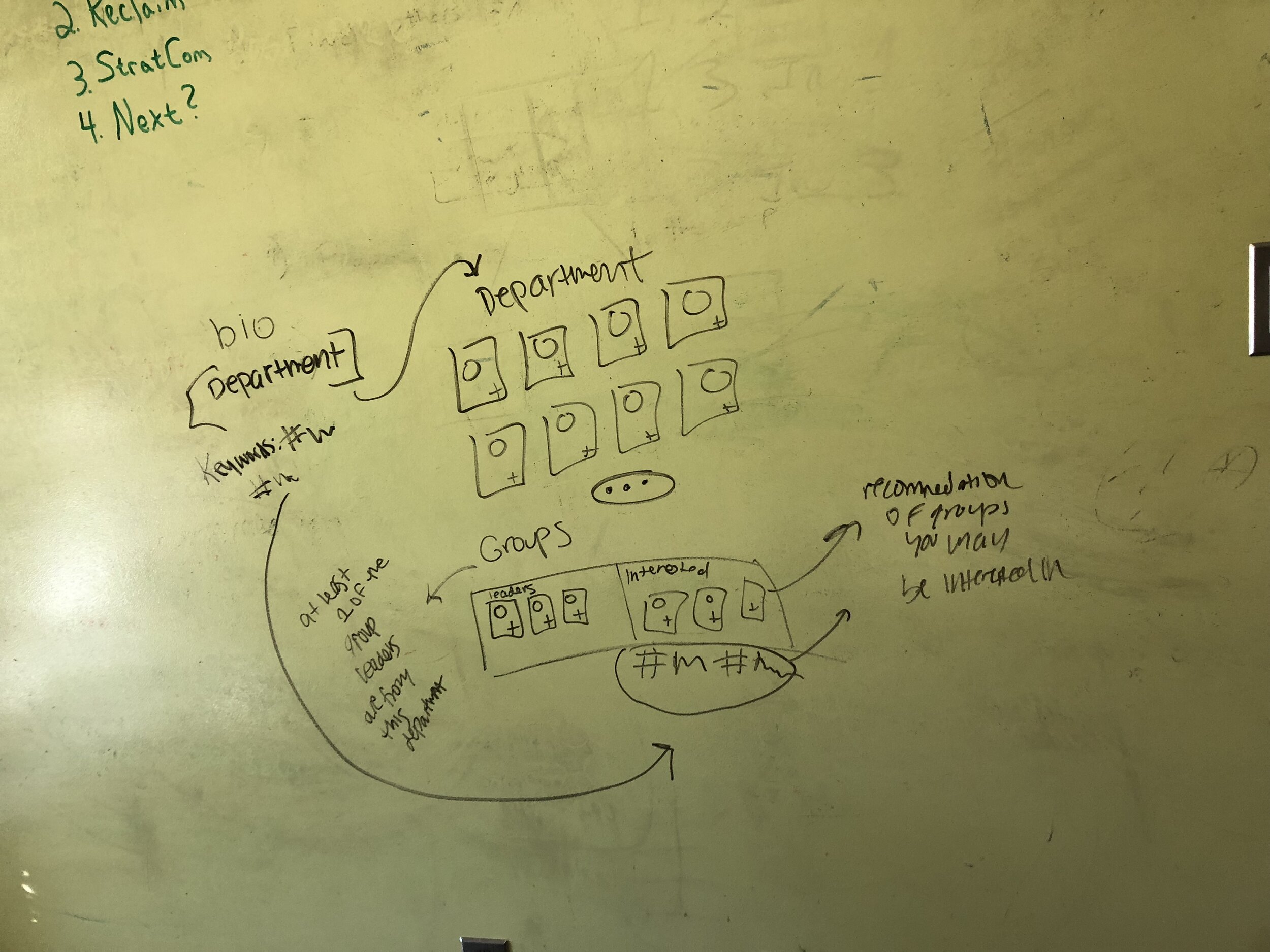
Low Fidelity Mockups


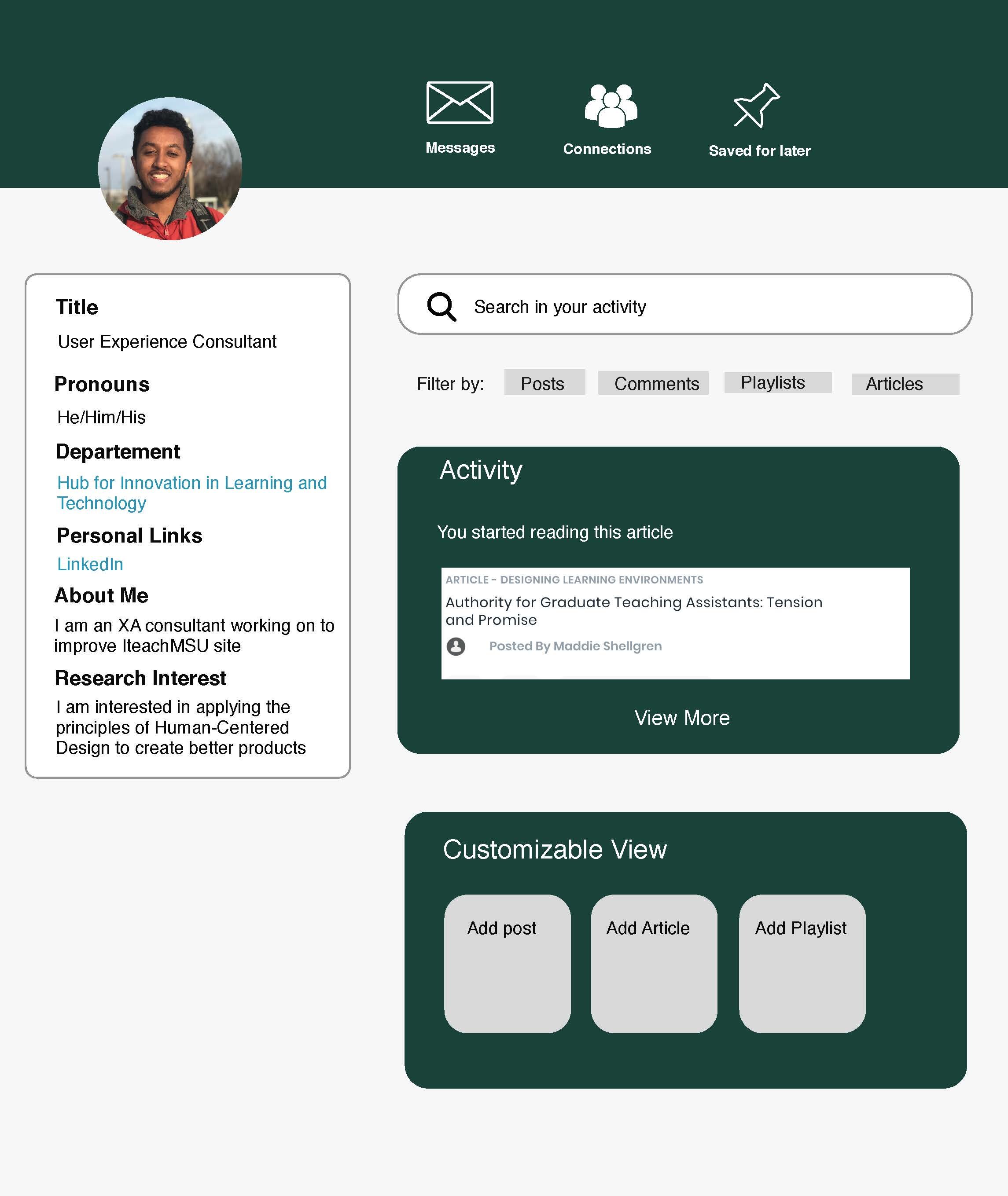
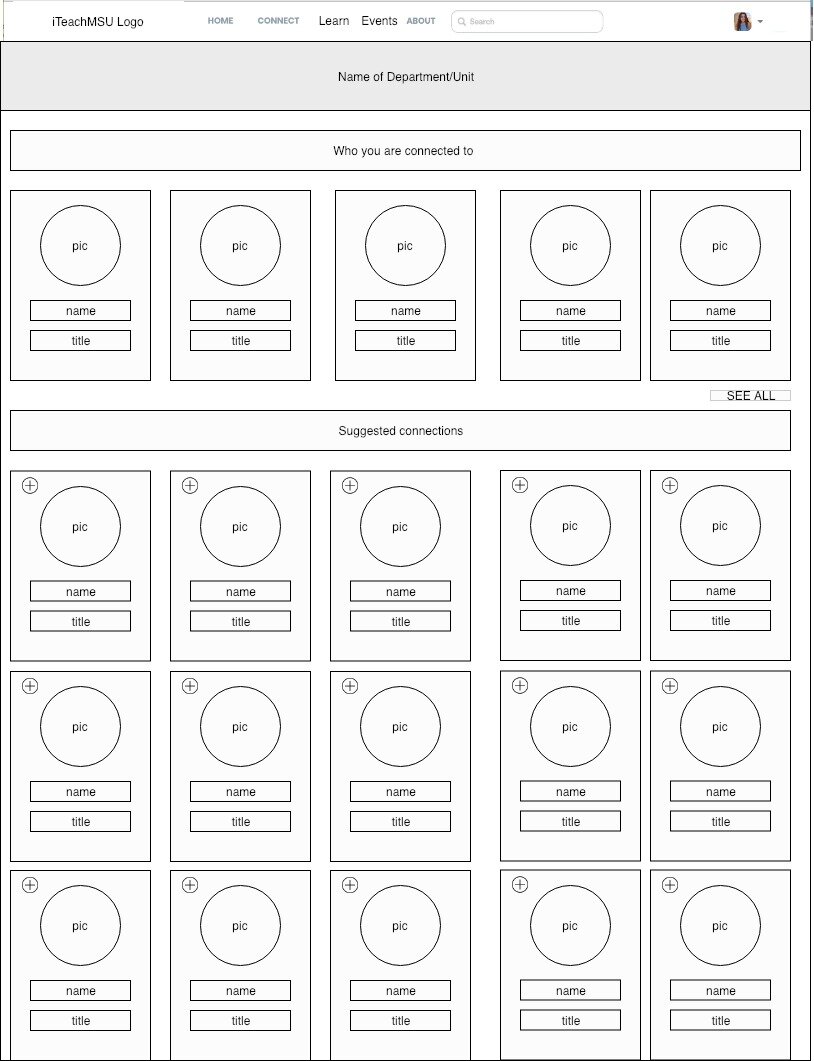
Prototype



Going Further…
I will ensure my work does not have personal bias
Continue to improve my facilitation skills and prototype planning
Continue to design and redesign until all parties approve