Research Synthesis Experience
After presenting our newly made designs, Krubel H and I would take all of the feedback we received and synthesize the information to present to the website development team.
My Role
At the beginning of our work at the Hub, my co-worker Krubel and I had to figured out through trial and error what was the best way of synthesizing and presenting the feedback we had received. Our final presentation of feedback had to:
be worded into action statements for the developer
ensure our feedback included only design recommendations
explain the changes that needed to be made and include the research behind it
First Iteration
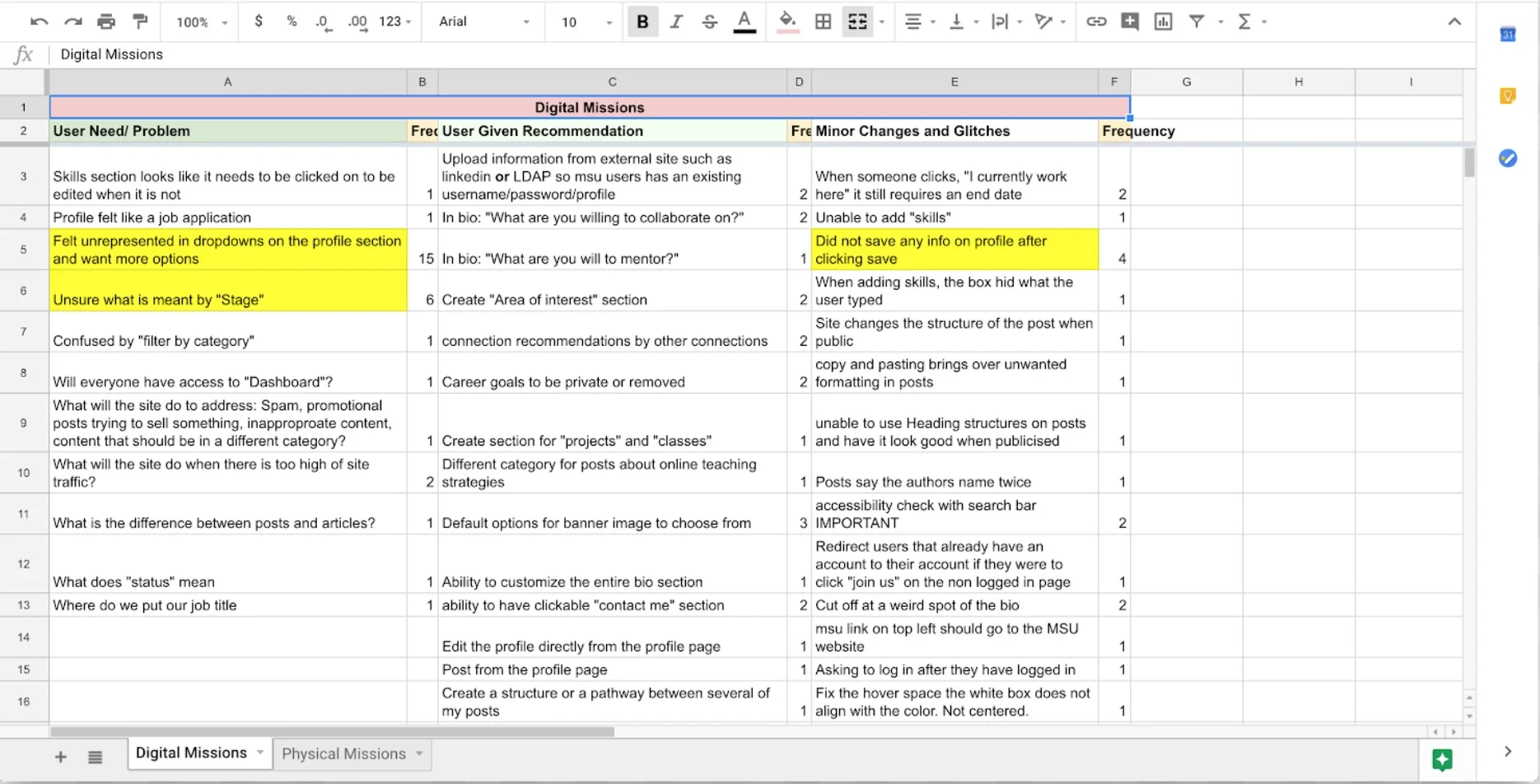
Our first feedback synthesis plan was to separate all the information we were given into “user needs/problems,” “user given recommendations,” and “minor changes and glitches” as seen on image 1. From there, we would track how frequency something was said/written on a feedback sheet. We collected the feedback with a plus and delta sheet and then (You can learn more about how we collected feedback by clicking the link here). To avoid our personal bias, we chose to use frequency to represent the importance of each of the changes the users wanted to be made.
image 1: first research synthesis design
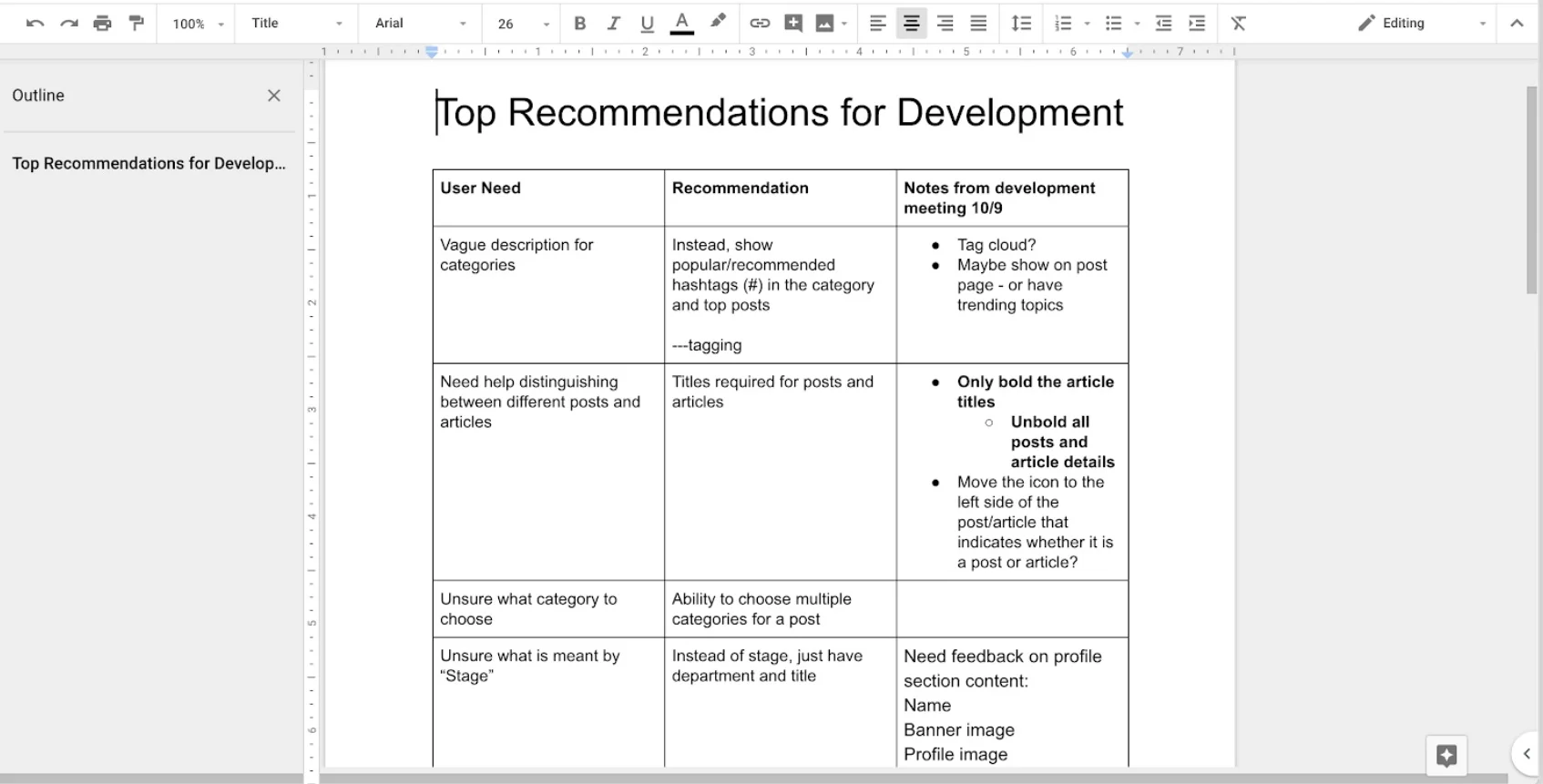
After deciding what was more frequent, we would change the language to be able to communicate direct changes to the developer as you can see in image 2. In the first couple times we would present feedback to the developer, I would find myself asking for changes that weren’t directly related to what the development team does. Through a trial and error process, I started to become more familiar with how best to communication changes and problems that the development team wants to hear. We separated this recommendation into “user need” and “recommendation.” User need was what the users found to be the problems and what ultimately lead to our design recommendation.
image 2: recommendations for developer
Second Iteration
After presenting this feedback to the developer, we realized that it’s unnecessary to have two different formats: one for how users gave feedback and one for how we gave feedback to the developer. As we analyzed the feedback, we realized that our users were giving us direct recommendations on how to better the design of our site. That is how we decided to just choose the more frequent deltas that would lead us to what we recommended. In the prototyping test we conducted, we were given deltas and we had the users write on post it notes as you can see in image 3. The post-its represented changes that the users wanted to make directly. Having these two categories allowed us to see the problems that were occuring and possible user generated improvements that we could make. We would then track the frequency of how often it was said and report back to development as you see on image below.
image 3: recommendations for developer iteration 2
Third Iteration
On the next iteration, we decided to change our structure to make more improvements. Our developer wanted us to help prioritize the information so we changed our outline to present our findings and our changes we believe should be made. On the bottom of image 4, you can see that there are three tabs:
For Brian
Analog
Digital
The tab “For Brian” is the final presentation of what we want to be changed on the site. The two other tabs are the details of each of the prototyping sessions and what information we got from them. On the image you can see that there are two categories, minor and major changes. Minor changes are changes that may include glitches on the site, changing of wording, and overall minor changes that make a big effect to the site. Major changes were things that may have had a high frequency but may take longer to change in the site has they may be more complex changes. All in all, each of the suggestions we made were high level changes that are important to make.
image 4